Một trong những nguyên tắc của Inbound Marketing là không làm phiền mọi người, vậy tại sao vẫn có vô vàn website mà người dùng phải “than trời” về nó? Trải nghiệm kém sẽ khiến người dùng không muốn quay trở lại, tỷ lệ chuyển đổi thấp, vị trí tệ hại trên trang kết quả tìm kiếm, và hẳn nhiên danh tiếng công ty bạn cũng bị đẩy lùi theo.
Dựa trên trải nghiệm thực tế người dùng, 11 điều gây khó chịu nhất Subiz chia sẻ dưới đây là những lưu ý đáng giá bạn cần tham khảo khi xây dựng website của mình.

Những điều khiến khách hàng phát cáu về website của bạn
Tốc độ tải trang quá chậm
Khả năng tập trung liên tục của con người vốn có giới hạn, thế nên chẳng ai có thể kiểm tra điện thoại mãi để xem bài viết mình định đọc tải đến đâu rồi. Một nghiên cứu cho thấy 47% người dùng mong muốn tốc độ tải trang lí tưởng trong vòng 2 giây hoặc ít hơn, 40% người dùng sẽ từ bỏ trang web mất hơn 3 giây để tải. Thậm chí chậm 1 giây thôi có thể khiến mức độ hài lòng của khách hàng giảm xuống 16%.
Thời gian tải chậm khiến khách hàng mất kiên nhẫn, ảnh hưởng đến tỷ lệ chuyển đổi và nhận thức thương hiệu – đặc biệt đối với người dùng di động (những người này có thể đang sử dụng kết nối Internet chậm). Nghiên cứu của Ericsson cho thấy thời gian tải càng lâu thì người dùng càng có xu hướng đổ lỗi cho nhà cung cấp nội dung hơn là nhà cung cấp dịch vụ di động của họ.
Nếu bạn muốn giữ chân người dùng thì điều đầu tiên phải làm đó chính là tối ưu hóa hiệu suất tải trang. Thời gian tải trang có thể bị ảnh hưởng bởi kích thước hình ảnh, code, video, và các yếu tố khác.
Không tối ưu hóa trên di động
Khi lướt web trên di động, đã bao giờ bạn phải kéo từ bên này sang bên kia để đọc hết chữ và xem hết hình ảnh chưa? Hay phải zoom mãi để có thể nhìn thấy những dòng chữ và nút bấm quá nhỏ? Đó quả thật là trải nghiệm không mấy vui vẻ cho người dùng trên những website không có phiên bản di động.
Google từng cập nhật thuật toán cho di động hồi năm ngoái gây bất lợi cho các trang web không thân thiện với di động và tuyên bố sẽ đánh tụt hạng tìm kiếm các trang này. Bạn không muốn trang web của mình mất đi đơn hàng như thế chứ?
Quá ít điều hướng
Khi ai đó vào trang của bạn, họ có thể làm gì? đi tới đâu? bước tiếp theo nên là gì? Nghe có vẻ vô lí, nhưng nghiên cứu của Small Business Trends cho thấy 80% website của các doanh nghiệp B2B nhỏ thiếu nút kêu gọi hành động (số liệu năm 2013). Điều đáng nói là không phải họ mất đơn hàng do không có kêu gọi hành động, họ bỏ lỡ khách hàng đơn giản vì họ không chỉ cho người xem phải đi đâu, phải click tiếp vào cái gì.
Việc sử dụng tiêu đề rõ ràng, nội dung dễ hiểu, và một lời kêu gọi hành động trực diện hướng dẫn người xem nên làm gì tiếp theo – từ nhấn nút theo dõi blog, thử nghiệm miễn phí, xem một video, hay bất kì điều gì khác sẽ đem lại hiệu quả tốt hơn bạn nghĩ.
Sử dụng quá nhiều pop-up
Quá nhiều pop-up dẫn đến gián đoạn trải nghiệm, gây khó chịu cho người xem. Nếu bạn định dùng pop-up cho website của mình, hãy dùng nó 1 cách thông minh:
- Sử dụng có chừng mực: Đừng liên tục “gây rối” người xem với những nội dung họ không quan tâm
- Sử dụng pop-up cá nhân hóa:Nút kêu gọi hành động hiển thị các nội dung khác nhau cho những loại người dùng khác nhau dựa vào việc phân tích họ đã từng ghé trang của bạn hay chưa, hay họ đang ở đâu trong quá trình mua hàng.
- Đề cao sự hiệu quả:Hãy đánh giá số lượng người xem và click vào nút kêu gọi hành động trên pop-up của bạn, cùng với lượng chuyển đổi mà pop-up này đưa tới. Nếu thấy những con số này thực sự không hiệu quả, thì tốt hơn hết bạn hãy chỉnh sửa hoặc loại bỏ hẳn pop-up để đem lại trải nghiệm mượt mà hơn cho khách hàng còn hơn là giữ lại chúng.
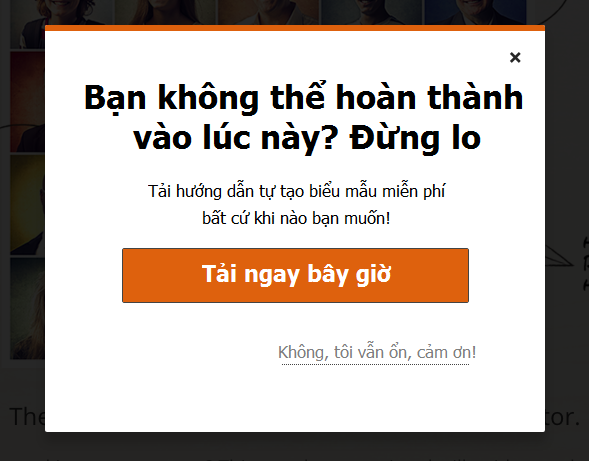
- Khiến pop-up trở nên thú vị: Rất nhiều website sử dụng những từ ngữ giống như “đổ lỗi” cho người dùng nếu họ không thực hiện hành động. Đừng đi theo hướng này. Hãy tham khảo pop-up dưới đây để thấy họ lịch sự như thế nào khi dùng từ “không” theo cách này.

Khiến pop-up trở nên thú vị
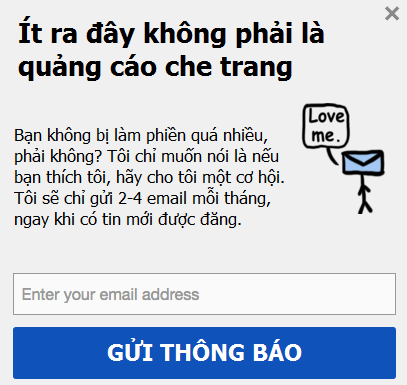
- Một phương án pop-up thay thế? Những nút kêu gọi hành động hiển thị với hình ảnh xuất hiện từ bên cạnh hoặc phía dưới trang sẽ ít gây khó chịu hơn, cung cấp được nhiều thông tin hơn trong khi vẫn không làm gián đoạn nội dung họ đang đọc. Ví dụ dưới đây đã nói lên tất cả:

Pop-up không che trang
Chứa quá nhiều nội dung đa phương tiện tự động chạy
Nếu một đang ai đó đang tận hưởng cái mà họ nghĩ là sẽ im lặng, và rồi bị đập vào tai là bài hát bạn cài sẵn, hay cuộc nói chuyện trong video mà họ không hề ấn “phát” – và tệ hơn là không thể tìm được nút “dừng”. Bạn nghĩ họ sẽ làm gì tiếp theo?
Một số người sẽ tìm cách tắt âm máy tính, nhưng ấn một nút “thoát” hoặc “quay lại” sẽ dễ hơn việc tìm nút tắt tiếng, bạn biết đấy! Dù Facebook hay Twitter bây giờ đều cho tự động phát video xuất hiện trên News Feed, nhưng hãy lưu ý rằng họ luôn cho tắt tiếng cho đến khi người dùng tự chọn bật âm thanh cho video đó.
Hãy lịch sự với người dùng bằng cách đừng bắt họ phải xem và nghe những nội dung đa phương tiện của bạn. Tốt nhất là cho họ quyền lựa chọn bật nó hoặc không, hay ít nhất hãy tắt tiếng cho họ trước.
Ảnh động gây mất tập trung
Chắc hẳn bạn đã biết đến “nguyên tắc 3 giây” khi người dùng truy cập vào 1 trang web để nhìn qua nội dung, quyết định sẽ ở lại hay thoát ra. Ảnh động, flash hoặc những hình trang trí của bạn nhìn có vẻ tuyệt đấy, nhưng khi nó khiến người dùng hoa mắt, khó chịu thì sẽ làm giảm đi trọng tâm của người dùng trong 3 giây quan trọng đó. Hãy sử dụng những ảnh động đơn giản, bắt mắt và không quá rối.
Toàn hình ảnh lấy trên mạng
Sử dụng hình ảnh đem lại hiệu quả rất tốt cho Inbound Marketing, Nhưng khi ghé 1 website và thấy hình ảnh như này…

Đừng nghĩ người dùng không biết đây là ảnh mạng
Ồ. Bạn có tin đây là hình ảnh nhân viên công ty của website này? Hoặc họ luôn luôn vui vẻ như thế này khi làm việc ư? Đây chính là ví dụ về ảnh minh họa không tốt. Tấm ảnh này quá chung chung, ta có thể thấy khắp nơi trên mạng. Hình ảnh chỉ hữu ích khi nó làm rõ nội dung cho người xem, và bức ảnh này thì rõ ràng là chẳng hấp dẫn gì rồi.
Sẽ tốt hơn nếu bạn dùng hình ảnh thật chụp khách hàng của bạn, nhân viên, công ty, sản phẩm … của chính bạn. Còn nếu không còn sự lựa chọn nào khác, ít nhất hãy dành thời gian lựa chọn hình ảnh cẩn thận để khách hàng không cảm thấy “nhạt nhẽo”.
Không có thông tin liên hệ
“Liên hệ với chúng tôi” có vẻ là một cách dễ dàng để có được danh sách email khách hàng, nhưng hầu như không có giá trị chuyển đổi. Những người điền vào mẫu này chưa chắc đã là những người thực sự muốn liên hệ với bạn.
Tất nhiên chẳng có gì không đúng nếu để mẫu đơn lấy thông tin khách hàng dưới cái tên “Liên hệ với chúng tôi”, nhưng hãy để họ thực sự liên lạc được với bạn. Vì nếu họ có thắc mắc hay yêu cầu gì, họ cần hồi đáp nhanh chóng chứ không phải là ngồi điền từng bước vào đơn và đợi bạn nhìn thấy. Hãy để email, số điện thoại, các kênh mạng xã hội rõ ràng và dễ thấy trên trang nhất có thể.
Thông tin về công ty quá khó hiểu
Trang giới thiệu có nói đúng và đủ về công việc kinh doanh mà công ty bạn đang làm hay không? Nó có sử dụng ngôn ngữ thông dụng và dễ hiểu? Lời khuyên là bạn đừng nên sử dụng toàn ngôn ngữ học thuật, hãy viết như cách con người vẫn nói với nhau hàng ngày. Đừng khiến khách hàng phải “hại não” phân tích thông tin về công ty mình sắp sửa đặt hàng. Thậm chí có những trang web mà ta ngồi click chuột cả buổi cũng chẳng hiểu công ty này cung cấp sản phẩm dịch vụ gì.
Trang thông tin về công ty tốt nhất nên có đầy đủ thông tin:
- Chúng tôi là ai?
- Chúng tôi làm gì?
- Khách hàng có thể làm gì ở trang web này?
Nếu khách hàng không thể xác định được thông tin này trong vòng vài giây, họ sẽ chẳng hứng thú mà tiếp tục xem tiếp nữa.
Không có nút chia sẻ lên mạng xã hội
Nếu bạn đang viết cho người khác đọc, chắc hẳn bạn sẽ muốn viết những điều thật thú vị – những nội dung mà mọi người sẽ muốn chia sẻ. Và sẽ là một sự thất vọng lớn khi di chuyển lên xuống chỉ để tìm một nút “Facebook” và nhận ra không có bất kì một tính năng chia sẻ lên mạng xã hội nào từ website này cả.
Nút chia sẻ giúp người đọc có trải nghiệm thoải mái và dễ dàng hơn vì chẳng ai muốn sao chép và dán link bài viết một cách thủ công rồi đăng vào mạng xã hội cả. Chỉ bằng công cụ này, nội dung của bạn sẽ được lan truyền rộng hơn, tăng traffic website, tăng hạng tìm kiếm và tăng số lượng đơn hàng.
Tiêu đề và nội dung hoàn toàn khác nhau
Ai cũng biết tầm quan trọng của việc có một tiêu đề hấp dẫn cho bài viết. Nó là yếu tố quyết định người xem có click vào đọc bài của bạn hay không. Nhưng nếu tiêu đề hoàn toàn chỉ là “lừa dối” so với nội dung bạn nói đến, khách hàng sẽ thất vọng và hậu quả là không muốn quay lại trang nữa.
Nếu bạn đang dùng cách “giật tít”, hãy chắc chắn nội dung trong đó cũng hấp dẫn như tiêu đề. Và đặc biệt, đừng lạc đề, hãy giải quyết vấn đề mà bạn đã đặt ra ở dòng đầu này.
Theo Hubspot
Bài liên quan:
- Thế nào là một trang chủ website kiểu mẫu?
- 5 chiến lược thúc đẩy sự tương tác khách hàng với website
- Tăng tỷ lệ chuyển đổi nhờ cá nhân hóa website

