
Sáng tạo Content Marketing luôn là điều mà các nhà Marketing quan tâm
Thu hút sự chú ý của khách hàng: cạnh tranh không dễ!
Dù bạn đang làm việc ở lĩnh vực nào thì chúng ta cũng đang cạnh tranh nhau một thứ: đó là sự chú ý của khách hàng. Sự cạnh tranh này cũng ngày trở nên khó khăn hơn do nhu cầu của khách hàng ngày càng đa dạng và mức độ đòi hỏi cao hơn. Tuy nhiên, hầu hết các nhà tiếp thị thành công đều có chung một đặc điểm, đó là rất giỏi trong việc tìm kiếm những cách thức mới để truyền đạt ý tưởng. Hãy nhìn vào các bài thuyết trình kinh điển từ Ross Hudgens để xem nó có thể được quan sát, bắt chước và phát triển một ý tưởng với sự tiếp cận siêu vi đáng kinh ngạc và mạnh mẽ như thế nào.
Tôi đặc biệt thích những ý tưởng về sự cải tiến, làm mới nội dung, có thể là thông qua thiết kế, bố trí hoặc đơn giản là cập nhật mới những gì đang có. Ví dụ như, bài giới thiệu thông thường dài lê thê và khá nhàm chán, thì việc xây dựng lại hình thức trình bày mới giống như một bước quan trọng tiếp theo cần làm.
Tôi thích cách này vì nó thực sự khá dễ dàng để làm và sự phát triển của nó có mặt khắp nơi trên Internet. Các thương hiệu đang có một cái nhìn thứ hai về việc làm thế nào để họ phát triển nội dung nhằm thu hút lượng đối tượng rộng hơn, hoặc để thu hút lượng đối tượng lan truyền (viral), hoặc cả hai.
Cần có sự đổi mới sáng tạo hơn trong tiếp thị nội dung.
Tương lai website của bạn phụ thuộc vào khả năng đổi mới, sáng tạo. Tất nhiên là bạn vẫn cần phải có kiến thức cơ bản về kĩ thuật SEO, chiến lược nội dung, các công cụ quảng cáo, mạng xã hội… Nếu mục tiêu của bạn là để thu hút người theo dõi (follower) mới, các fan, các liên kết và các lượt chia sẻ lên đến hàng ngàn người thì bạn cần phải làm một điều gì đó thật sự thú vị để thu hút sự chú ý của mọi người đến website bạn.
Vốn từ vựng về phát triển nội dung
Ở Builtvisible, chúng tôi đang nỗ lực mở rộng khả năng phát triển nội dung tại nhà. Chúng tôi tìm hiểu thông qua việc chia sẻ những ví dụ tuyệt vời với nhau. Chính sách của chúng tôi là luôn luôn cố gắng để làm rõ vấn đề “làm thế nào để phát triển một điều gì đó”, bằng cách này, chúng tôi đang học hỏi được rất nhiều thứ.
Một số trong những điều chúng ta thấy trên web thật sự rất tuyệt vời, tài năng và những kỹ năng nổi bật trong nội dung của họ xứng đáng nhận được sự tôn trọng.
Dưới đây là một số ví dụ mà tôi nghĩ rằng nó chứng minh cho hầu hết các phương pháp tiếp cận hữu ích đối với các nhà tiếp thị nội dung. Tôi hy vọng rằng những điều này sẽ giúp bạn nhiều như nó đã giúp cho chúng tôi, và bạn có thể hình thành một quan điểm về những tính năng sáng tạo nội dung nâng cao.
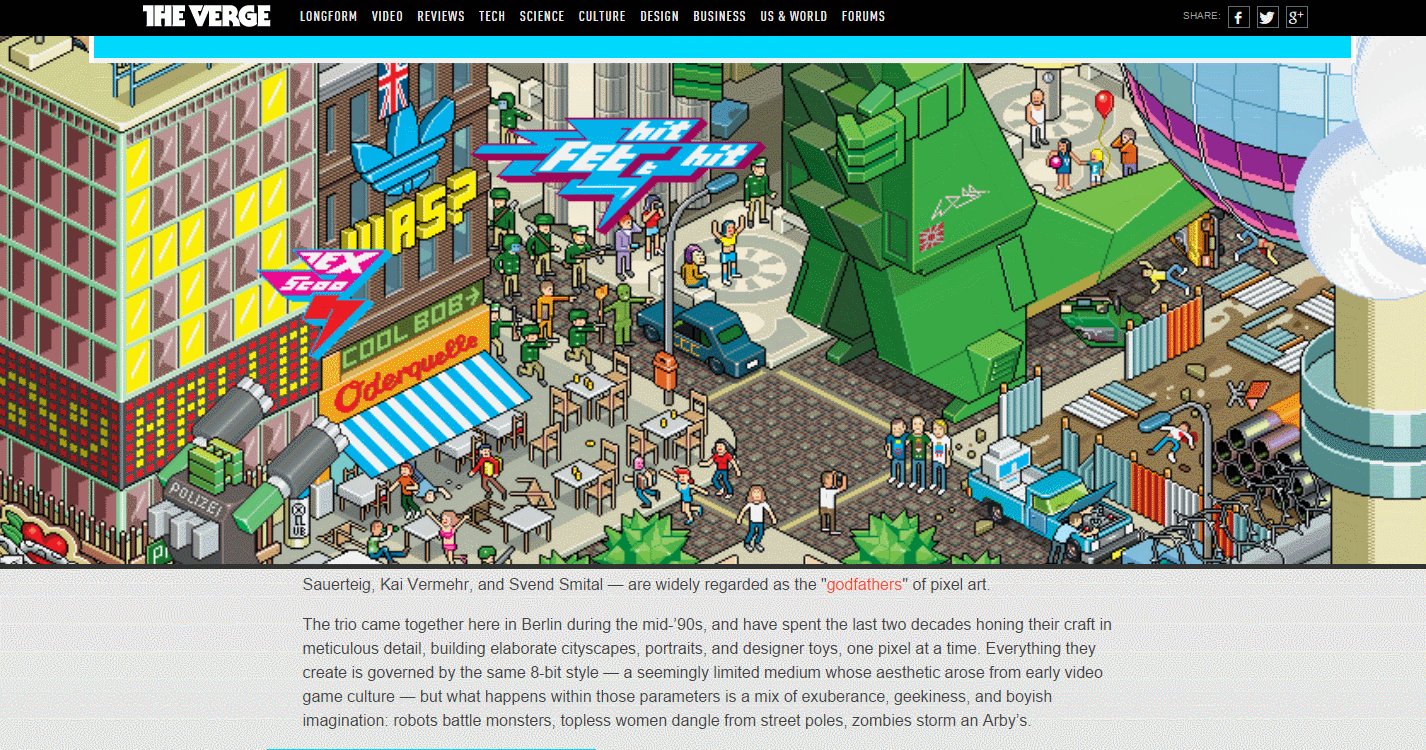
Câu chuyện của eBoy

Câu chuyện của EBoy – “Bố già” của nghệ thuật điểm ảnh
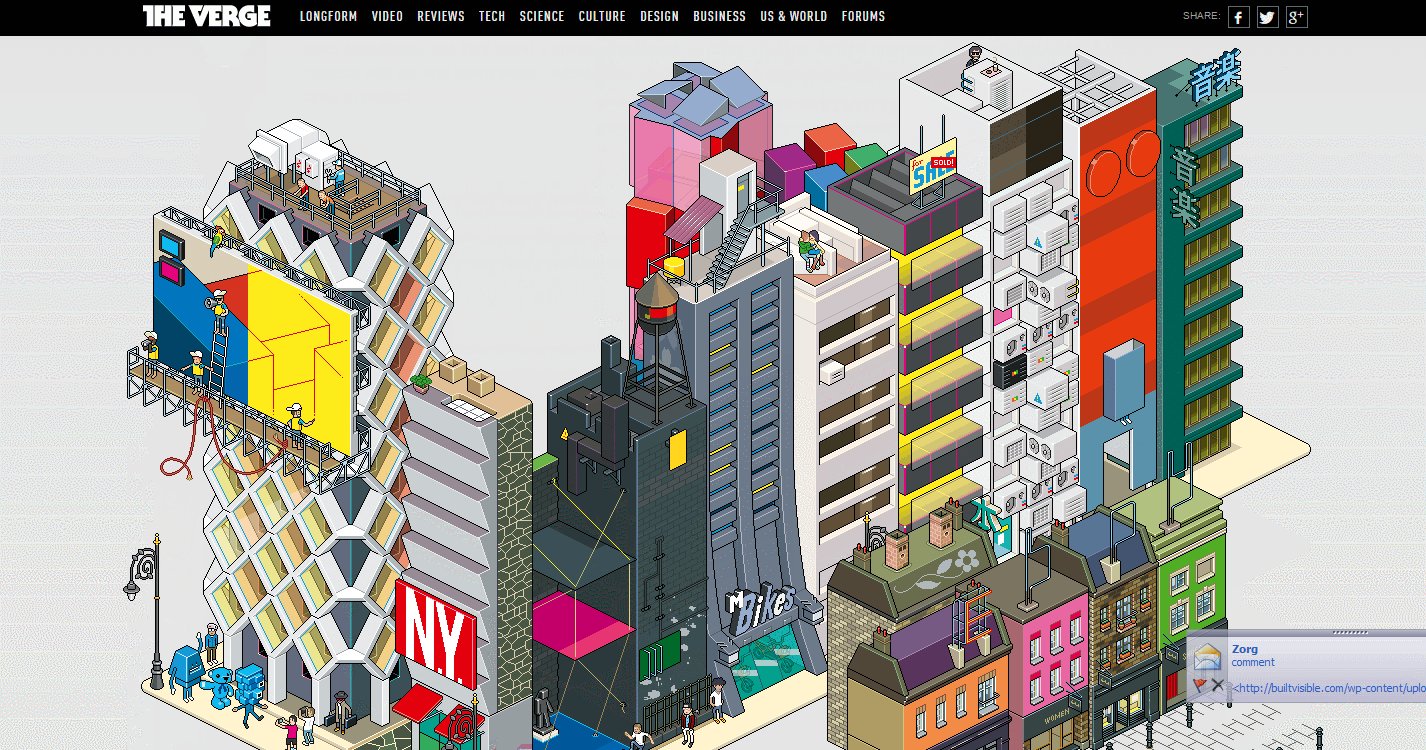
Phong cách phù hợp (cũng như nội dung hay) thì rất tuyệt vời. Về mặt kĩ thuật, có lẽ tính năng thông minh và đẹp nhất khi tích hợp thẻ <canvas> chính là sự thu phóng hình ảnh trên trục Z (nhiều hơn trong một thời điểm).
Các sự kiện (jQuery) giúp kích thước khung phù hợp với kích thước cửa sổ trình duyệt và vị trí trục Z thay đổi khi cuộn chuột để tạo ra hiệu ứng thu phóng hình ảnh đẹp.
Hãy xem ví dụ ở đây: http://www.theverge.com/2014/6/17/5803850/pixel-perfect-the-story-of-eboy.
<canvas> là một phần tử mới xuất hiện trong HTML5 và rất hữu ích trong việc vẽ đồ họa trên nền web (thường là JavaScript). Điều này có thể được sử dụng để vẽ đồ thị, làm phối ảnh hoặc ảnh động đơn giản.
Tô màu cho quá khứ
Tham khảo Hướng dẫn cách tô màu cho quá khứ của Pixart Printing (Pixartprinting / Builtvisible.com) để xem một ví dụ về thẻ <canvas> đang sử dụng. Đây là một trong những hình ảnh đó. Hãy di chuột và click vào hình ảnh, bạn sẽ thấy bức ảnh được tô màu.
Các tính năng tô màu tận dụng sức mạnh của các phần tử canvas. Trong trường hợp này, các phiên bản màu sắc của hình ảnh được áp dụng vào khung làm hình nền, với phiên bản màu trắng đen ở tầng trên. Nhấp vào (hoặc chạm trên điện thoại di động) xóa lớp bên trên hình ảnh sẽ lộ ra phiên bản màu ở mặt bên dưới.
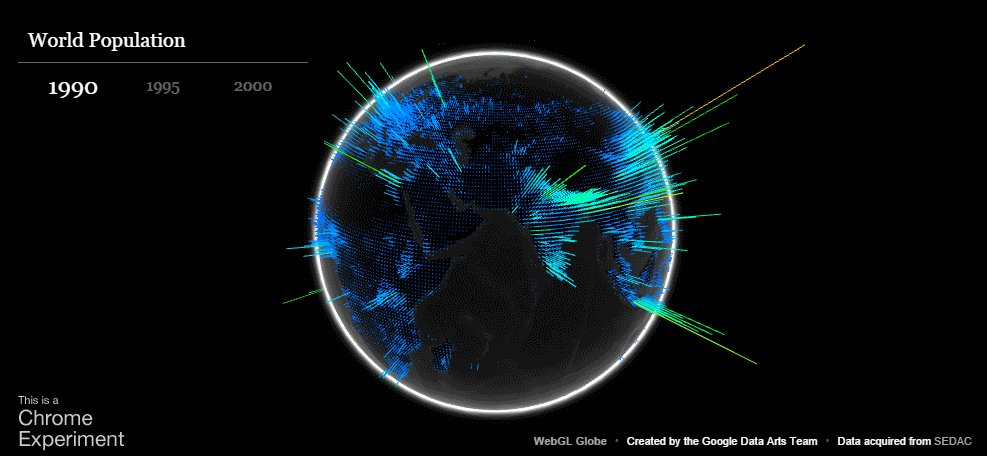
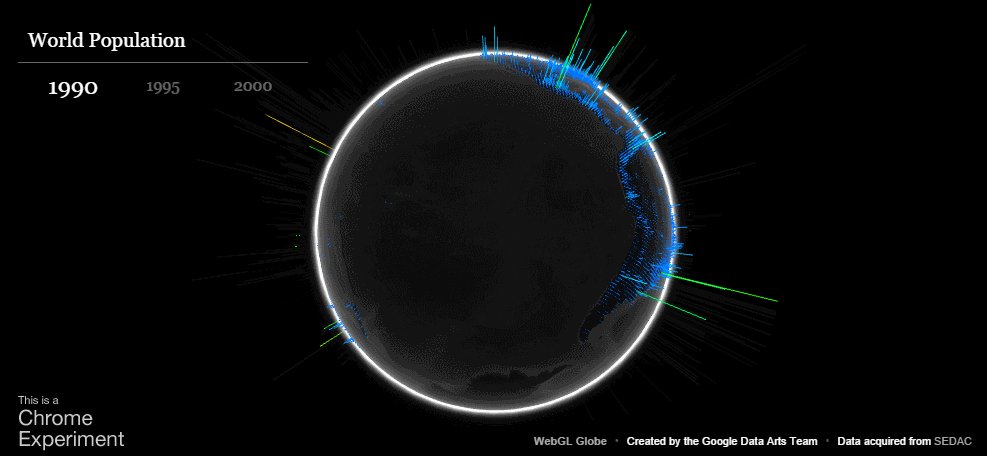
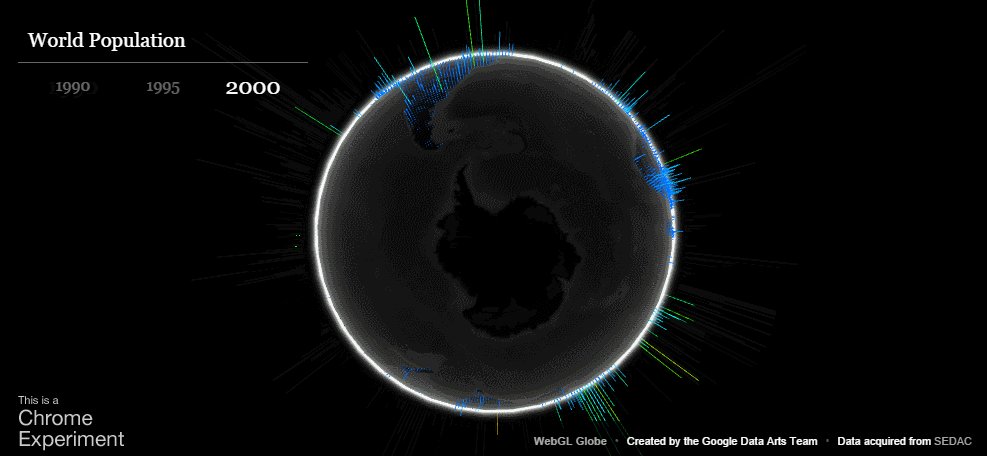
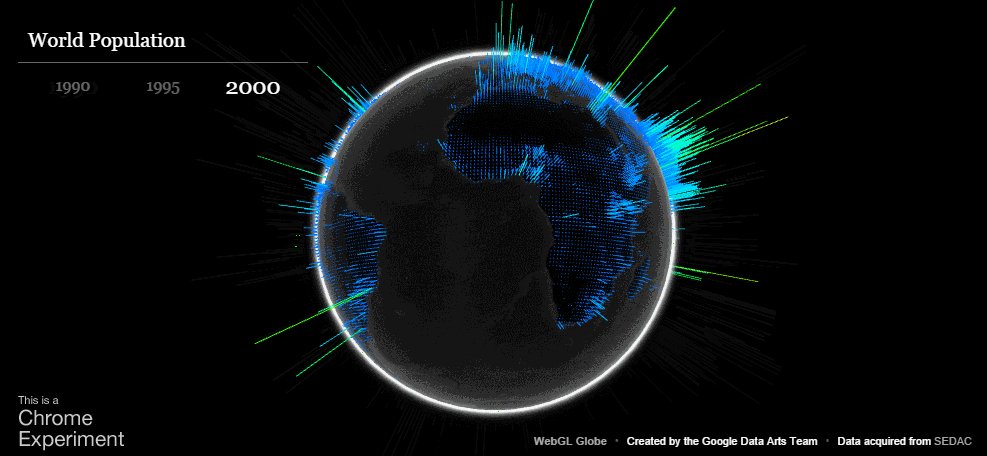
Các trải nghiệm Chrome: Globe
Globe là hình ảnh dữ liệu toàn cầu đơn giản về sự phát triển dân số của trái đất trong một khoảng thời gian nhất định. Các hình 3D được xây dựng dựa trên WebGL: API JavaScript cho phép dựng hình đồ họa tương tác 3D và đồ họa 2D trong bất kỳ trình duyệt web tương thích nào mà không cần sử dụng các plug-ins.

Đồ họa 3D về dân số toàn cầu năm 1990 – 2000
Xem ví dụ tại đây http://globe.chromeexperiments.com/.
WebGL thật sự rất thú vị, nó có các tùy chọn sẵn để các nhà marketing – người có thể muốn thử nghiệm nhập vai hoặc tương tác cao với môi trường được mô phỏng.
Một số ví dụ WebGL yêu thích của tôi bao gồm Hello Racer và Tweetopia và trình hiển thị 3D Twitter Hastag. Nếu bạn muốn xem thêm ví dụ của WebGL, hãy xem Chrome Experiments. Đừng lo, công cụ này hoạt động trong các phiên bản mới nhất của Firefox và IE.
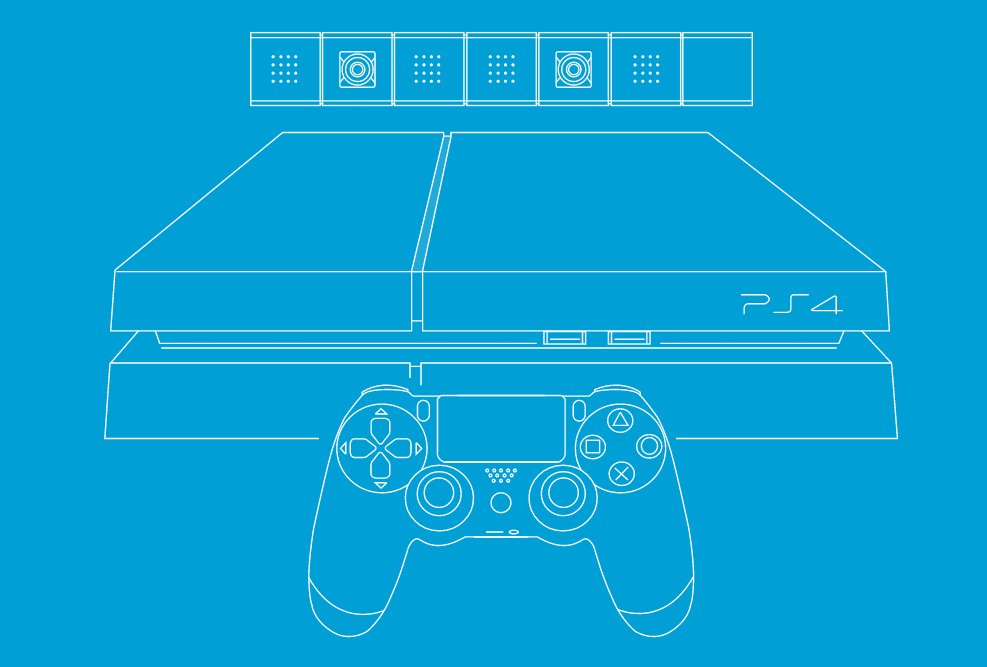
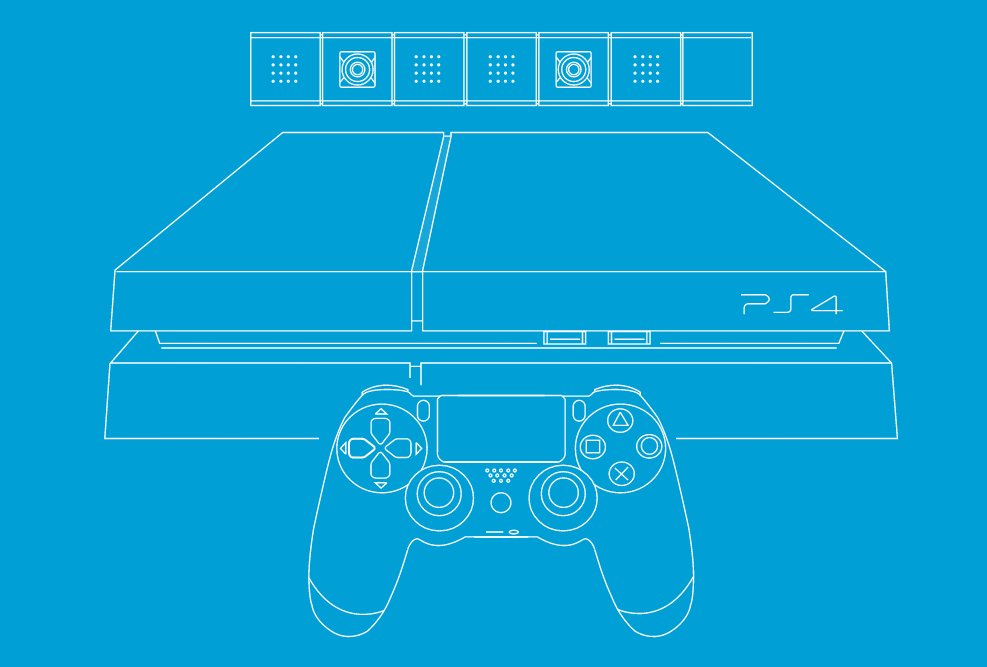
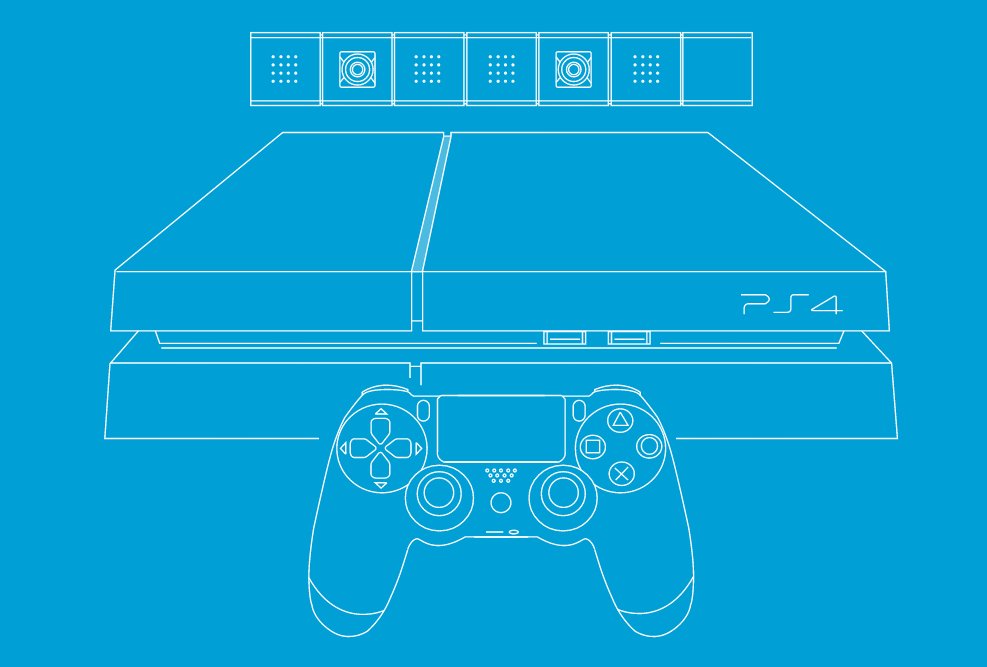
Đánh giá PS4 của Polygon
Bạn có thể thấy tôi có nêu ra khái niệm khá dài tại Builtvisible, PS 4 của Polygon có đầy đủ các tính năng của máy chơi game được yêu thích của Sony. Và điều mà tôi thích ở đây là hiệu ứng hình tượng SVG.

Minh họa về Polygon’s PS4
Vậy thì SVG là gì?
SVG là sự trình diễn cực nhanh và sắc nét của các vector hình ảnh bên trong trình duyệt. Không giống như các tập tin hình ảnh (như .jpg, .gif, .png), SVG phụ thuộc vào XML, ánh sáng trên kích thước tập tin, tải nhanh và điều chỉnh độ rộng của trình duyệt có tính đáp ứng một cách hoàn hảo.
XML của SVG dựa trên lược đồ thích hợp với một số thao tác thú vị cho các hiệu ứng tuyệt vời và dễ thực hiện.
Hãy xem ví dụ của Polygon tại đây: http://www.polygon.com/a/ps4-review.
Các đường ảnh động bạn thấy chính là path animation (hiệu ứng đường dẫn). Về cơ bản các thuộc tính đường dẫn trong XML của SVG có thể được thao tác trong DOM với jQuery. Những gì bạn có được là những hình ảnh động khá bóng bẩy, hấp dẫn có thể thu hút sự chú ý của người dùng đối với nội dung và có thêm một ít hiệu ứng dễ thương để duy trì sự tham gia của mắt.
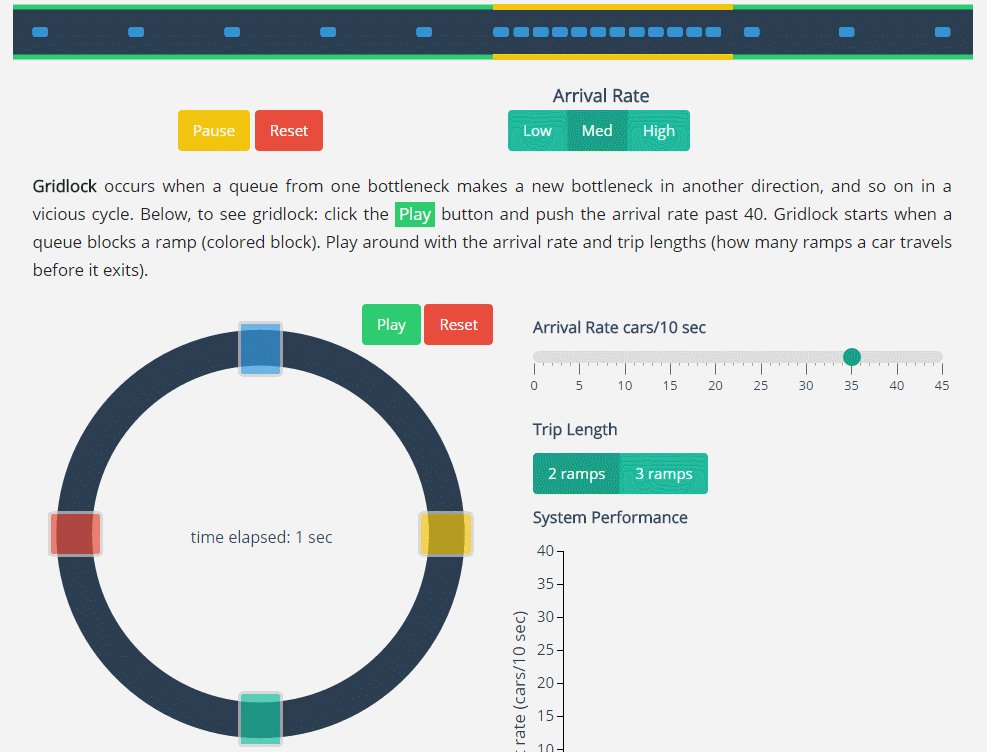
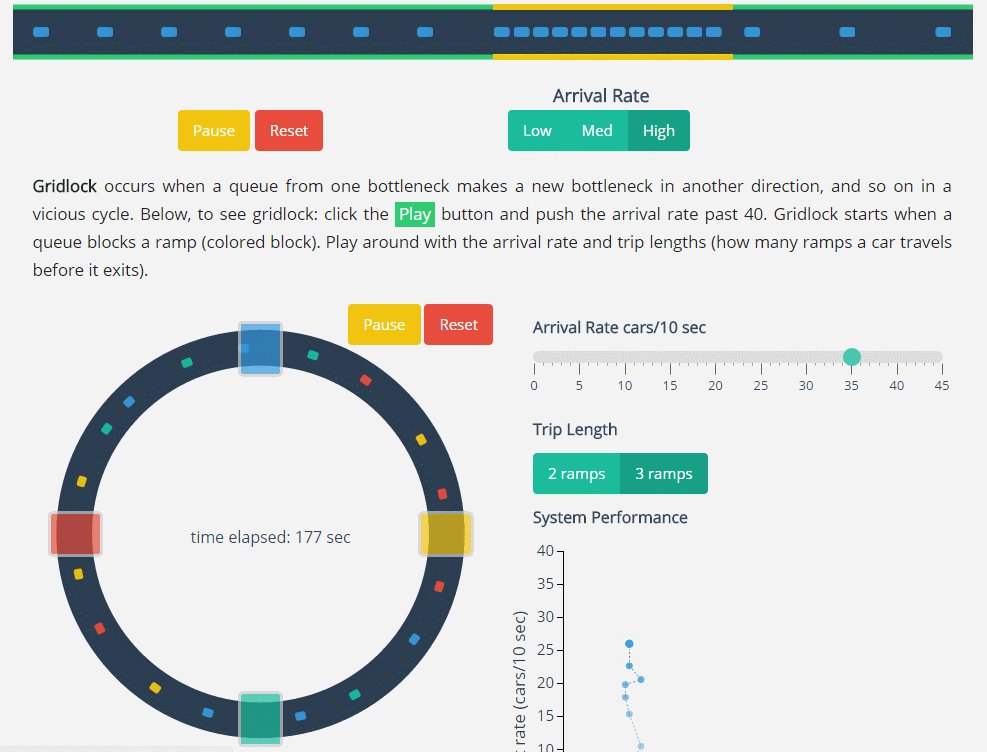
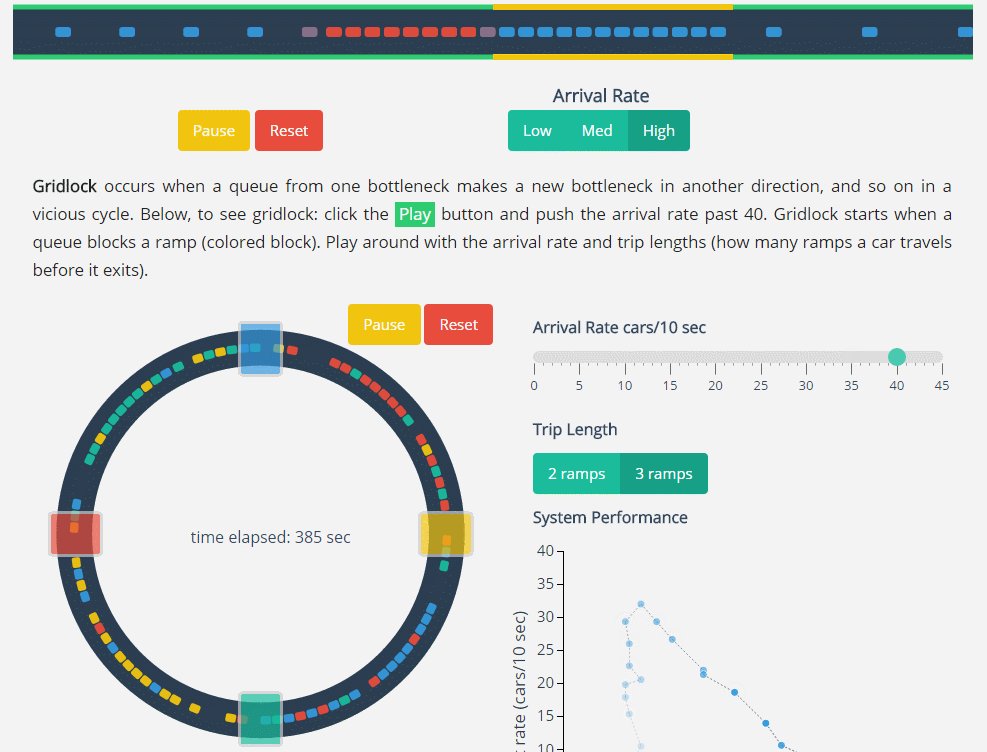
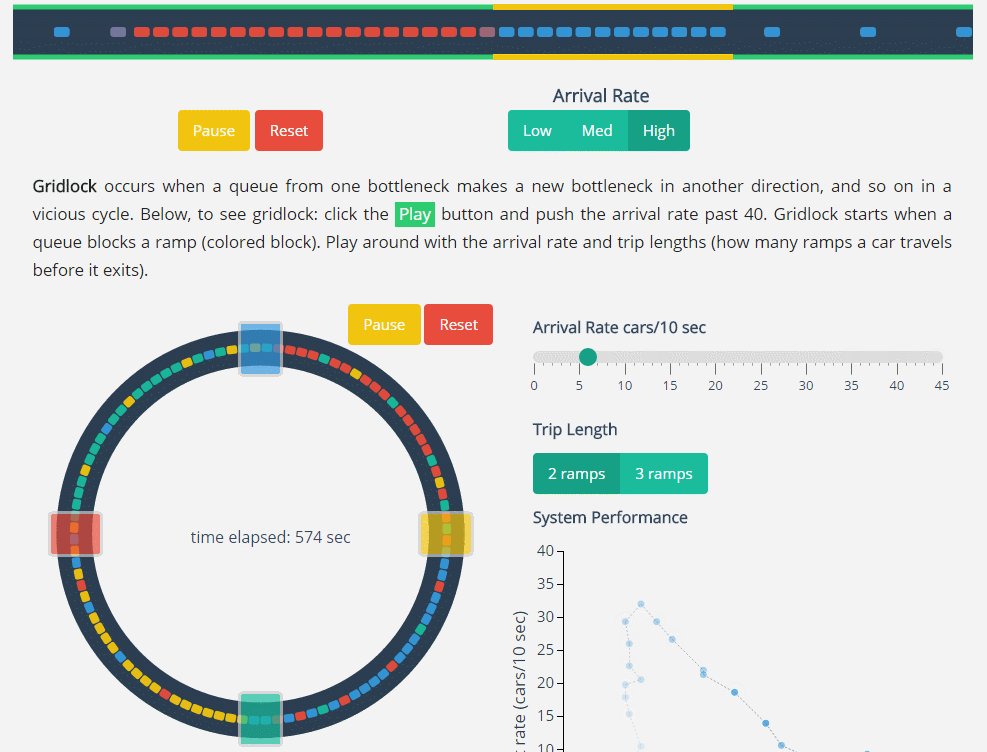
Ví dụ yêu thích của tôi về việc thực hiện SVG là Gridlocks and Bottlenecks của Lewis Lehe. Hãy xem sự trực quan tuyệt vời của việc thể hiện tình trạng tắc nghẽn trong quản lý giao thông đường bộ.

Sự chuyển động hoàn hảo
Hãy xem ví dụ ở đây: http://setosa.io/blog/2014/09/02/gridlock/.
Tôi có một danh sách từ vựng ngắn mà tôi nghĩ rằng nếu bạn có thể giải thích được nó một cách rõ ý thì nghĩa là bạn đã vượt qua con đường khó khăn rồi đó.
• HTML5
• Responsive CSS (và các thư viện)
• CSS3 (& khung)
• JavaScript (& framework jQuery, MooTools, Jade, Handlebars)
• JSON (các bài api và dữ liệu phản hồi)
• WebGL
• HTML5 audio & video
• SVG
• HTML5 History API manipulation with pushState
• Infinite Scroll
Bạn có muốn tìm hiểu thêm về những điều khác không?
Tôi đã sưu tầm được một loạt các video về phát triển trang web mà tôi nghĩ các nhà marketing nên xem. Bạn không nhất thiết phải học phát triển web, nhưng chắc chắn để có thể mô tả nó, bạn sẽ muốn tự làm những nội dung của riêng bạn. Tôi thực sự thích JS, HTML5 Video, Hướng dẫn sử dụng Canvas của Wes Bos. Quá tuyệt vời!
Kết luận
Sự đổi mới, sáng tạo trong nội dung là một chủ đề lớn cần có sự đầu tư thời gian để nghiên cứu và ứng dụng các phương tiện công nghệ hữu ích mới nhằm tạo ra những nội dung chất lượng và thu hút khách hàng. Vì vậy, các nhà làm marketing cần lên cho mình những kế hoạch nội dung cụ thể và thực hiện nó một cách nghiêm túc.
Bài liên quan: 07 Xu hướng Content Marketing sẽ thống trị năm 2015
Nguồn: moz.com

